martes, 24 de marzo de 2020
martes, 10 de marzo de 2020
Ejemplo del picture box
Picture Box
Este control sirve para mostrar imágenes. En el cuadro de herramientas se reconoce por que su ícono tiene la figura de una montaña con un sol.
Y una vez agregado al formulario se ve así:
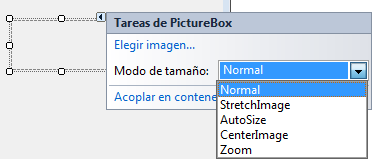
Si da clic en el control Picture Box y luego en la pestaña que se ve, tendrá acceso a un menú, en donde puede elegir como se desplegará la imagen.
Una de las que mejor funcionan es la característica StretchImage y el Zoom pero es bueno que pruebe cada una de ellas para ver el resultado.
Insertar Imagen en un PictureBox
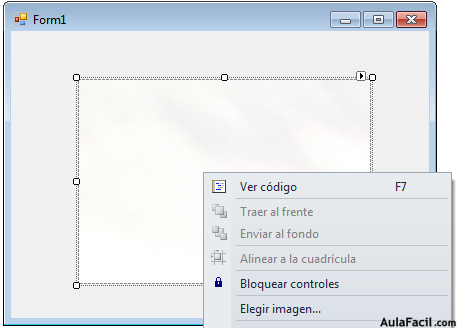
Para insertar una imagen en un Picture Box lo puede hacer dando clic derecho sobre el control PictureBox que está en el formulario y en el menú que se muestra debe seleccionar Elegir imagen, que le abrirá una ventana en donde le da la opción de abrir un archivo local o un archivo de recurso del proyecto.
También lo puede hacer desde la propiedad Imagen del Control PictureBox que le abrirá la misma ventana.
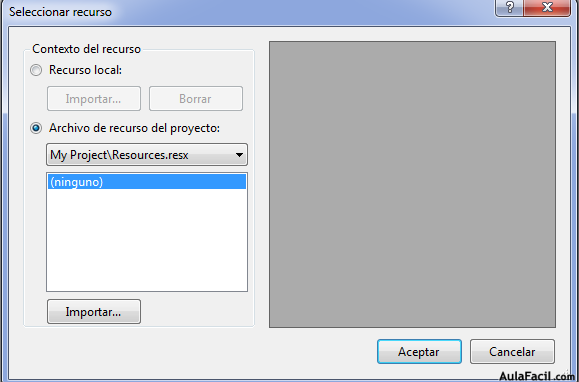
Ponga un Check en Recurso local y se activará el botón Importar y al darle clic le abrirá una ventana que le permitirá buscar una imagen en su PC.
En este paso, elija una imagen que tenga guardada en los archivos de su computadora.
El contenido de la ventana será diferente de acuerdo a lo que usted tenga en su ordenador o PC.
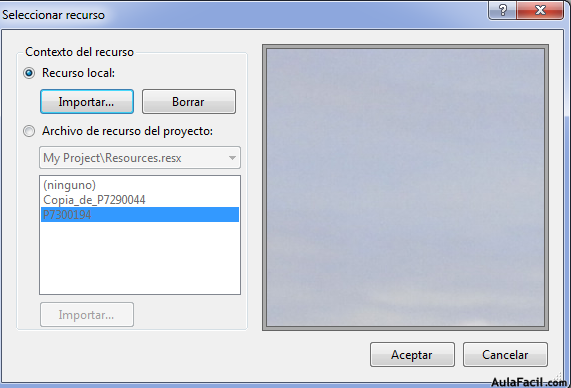
Una vez que eligió la imagen, dé clic en Abrir y aparecerá la siguiente ventana…
De Clic en Aceptar y la imagen quedará insertada en el control PictureBox.
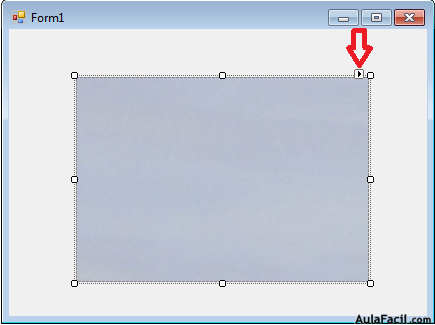
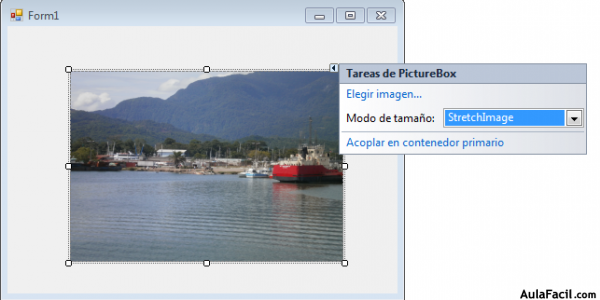
Observe que la imagen no se ve completa; por lo que debe corregirla dando clic en el PictureBox para seleccionarlo y luego clic en la pestañita que aparece en la parte superior del control.
Y en el menú que se despliega elegir Stretch y la imagen será visible completamente en el Control Picture Box.
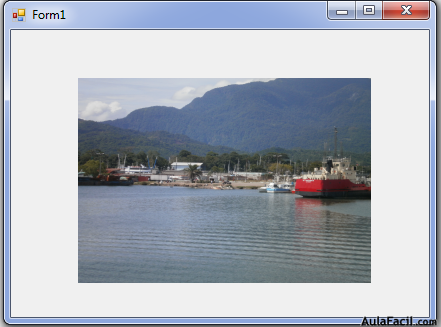
Ahora ejecute el programa dando clic en la tecla play o presionando F5 ó eligiendo Iniciar depuración del menú Depurar.
(¡Se fija! solo en las dos líneas anteriores tiene tres formas de ejecutar un programa).
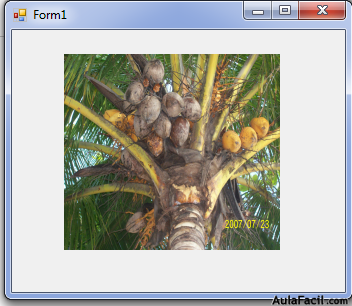
Y el resultado final es un Control PictureBox mostrando una Imagen.
Zoom en PictureBox
Para simular un zoom o ampliación de imagen en un PictureBox se hace referencia al ancho y el alto de la imagen.
Ejercicio:
- Cree un nuevo proyecto con el nombre Zoom.
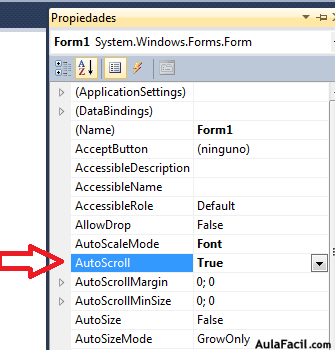
- Configure en el Formulario, la propiedad AutoScroll en True para que al ampliar la imagen en el formulario pueda moverse usando la barra de desplazamiento horizontal o vertical
- Inserte un control PictureBox y elija una imagen, configúrele la propiedad Stretch
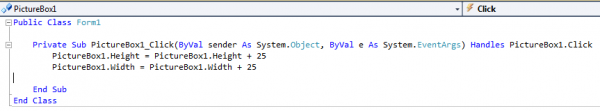
- Dé doble clic en el PictureBox para abrir el editor de código y escriba las siguientes instrucciones.
PictureBox1.Height = PictureBox1.Height + 25
PictureBox1.Width = PictureBox1.Width + 25
El código completo queda como se ve en la siguiente imagen y observe que el código se escribe en el evento clic del control PictureBox
El código ordena que, cada vez que se dé un clic en el PictureBox, la imagen aumente en 25 su ancho y altura.
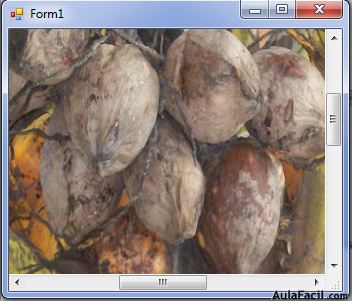
- Ejecute el programa usando el método que prefiera.
Observe como al hacer Zoom en la imagen, aparecen barras de desplazamiento horizontal y vertical, para moverse en toda la imagen.
- Guarde y cierre el proyecto, desde el menú Archivo---à Guardar todo
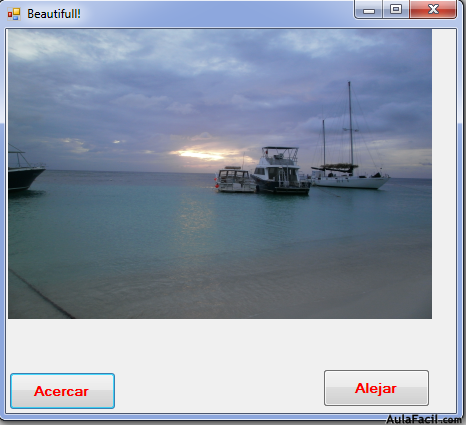
Ejercicio: Zoom usando botones.
Cree un proyecto con el nombre BotonZoom y en el formulario agregue un PictureBox y dos botones uno con la propiedad Text =Acercar y el otro = Alejar.
La propiedad AutoScroll del formulario la configura así: AutoScroll =True.
En PictureBox elija la imagen que desee y tenga en su computadora.
En el código del botón Acercar escriba:
PictureBox1.Height = PictureBox1.Height + 15
PictureBox1.Width = PictureBox1.Width + 15
Con este código cada vez que se dé clic en la imagen aumentará su altura y ancho en +15
Y en el botón Alejar escriba:
PictureBox1.Height = PictureBox1.Height - 15
PictureBox1.Width = PictureBox1.Width - 15
Con este código cada vez que se dé clic en la imagen disminuirá su altura y ancho en -15
Guarde el proyecto con el método que ya conoce.
COMO RCUPERAR imagenes
Paso 1
Arrastra el componente "PictureBox" hasta tu formulario desde la lista de componentes en el lado izquierdo de la pantalla.
Paso 2
Arrastre el componente "Button" (botón) hasta tu formulario desde la lista de componentes. Suéltalo de modo que quede al lado o debajo del componente "PictureBox".
Paso 3
Ir a la ventana Properties" (propiedades) en la parte inferior derecha de la pantalla y cambia la propiedad de texto para que se lea "Save" (guardar).
Paso 4
Haz doble clic en el botón que acabas de agregar. Esto creará una función de evento para que cuando el usuario haga clic en el botón, automáticamente te llevará a la nueva función en el editor de programas. Tendrá un nombre similar a "Private Sub Button1_Click".
Paso 5
Pega el siguiente código en la función:
Dim image As Image = PictureBox1.Image
Este recoge los datos de imagen del PictureBox y lo coloca en un objeto "Image" (imagen). A pesar de que este objeto es invisible para el usuario, contiene una función "Save" (guardar), la cual será de gran utilidad.
Paso 6
Pega la siguiente línea de código justo debajo de la última:
image.Save("C:\image.jpg", System.Drawing.Imaging.ImageFormat.Jpeg)
Esto guarda la imagen en el archivo "C:\image.jpg" usando el formato de imagen JPEG de la clase System.Drawing.Imaging.ImageFormat.
Otros formatos de imagen compatibles de la clase ImageFormat incluyen BMP, EMF, EXIF, GIF, GUID, ICON, JPEG, MemoryBmp, PNG, TIFF y WMF. Ellos están referenciados de la misma manera como el formato de imagen JPEG. Por ejemplo, si deseas guardar un archivo PNG, deberías reemplazar el comando Image.Save de arriba con este:
image.Save("C:\image.png", System.Drawing.Imaging.ImageFormat.Png)
martes, 3 de marzo de 2020
3 de marzo de 2020 diferentes tipos de imagenes
Los Mapas de Bits, también
llamados imágenes raster o rasterizadas. Este tipo de imagen digital es el
más usado. Casi todas (por no decir todas) las imágenes que nos descargamos de
internet están en este formato.
Las imágenes en mapa de
bits están formadas por píxeles. A cada píxel se le asigna un color.
Las imágenes vectoriales no están formadas por píxeles, por lo que son independientes de la resolución. Esto quiere decir que al agrandar o menguar la imagen no se producirá un pixelado.
- El modo de color monocromático. La imagen se formará por píxeles blancos y negros puros. No se incluyen tonalidades intermedias (grises) ni colores.
- El modo escala de grises. La imagen tienes tonos blancos, negros y grises de hasta 256 tonos. No hay color.
- El modo de color indexado. Permite obtener hasta 256 colores en un archivo de imagen de 8 bits.
- El modo HSB. Estas siglas significan Hue (Tono), Saturation (Saturación) y Brightness (Brillo). En este modo, cada color surge de los valores de esos tres parámetros. Se maneja una paleta de colores de 24 bits.
- El modo de color CMYK. Al contrario que el modo de color RGB, el modo CMYK funciona por sustracción. Es decir, el color se consigue a través de la diferentes luminosidades de cada tono..
El formato de imagen GIF es sin pérdidas y se usa casi exclusivamente para web ya que permite crear pequeñas animaciones. Últimamente ha adquirido gran popularidad gracias a los memes.
A pesar de que Gif es un formato de imagen sin pérdidas, se puede guardar en un formato reducido para menguar su tamaño.
Se recomienda usar el formato de imagen GIF para animaciones web como banners, memes o iconos. Cabe mencionar que puedes guardarlo con un fondo transparente. Si quieres aprender a crear gif con photoshop puedes ver este sencillo tutorial.
No obstante no se recomienda usar gif para fotografías de alta calidad ni para imprimir, ya que solo tiene 256 colores.
El formato de imagen PNG es uno de los mejores a mi juicio. Es sin pérdidas y puedes añadir una transparencia con degradado al fondo (GIF solo permite una transparencia pura). Es muy común actualmente. Es ideal para gráficos web como iconos y funcionan muy bien con una paleta de color reducida.
Con PNG también puedes guardar fotografías con una calidad alta, no obstante se recomienda usar .jpeg para esto porque con .png el tamaño será mucho mayor.
El archivo de imagen TIFF o TIFF es sin pérdidas y ofrece mucha calidad a las fotografías, aunque suele ser bastante pesado. También puedes usarlo para escanear en alta calidad. Sin embargo, no se recomienda en gráficos web, ya que la extensión de imagen .tiff o .tif está optimizada para imprimir.
El formato de imagen RAW es totalmente diferente a los vistos anteriormente. Se trata de archivos “no procesados” que se obtienen directamente desde una cámara (por lo general una cámara de fotos profesional) o de un sensor de escaner. Normalmente, las imágenes (como .jpg o .png) son procesadas ya que se les ajusta el color, la exposición…
El formato de imagen BMP
El formato de imagen BMP es un archivo de mapa de bits, sin pérdidas y que fue desarrollado para Windows. Es por ello que guarda una gran cantidad de información y eso lo convierte en un archivo bastante pesado.
Sin embargo, debido al auge de internet, este tipo de formato de imagen ha ido perdiendo popularidad durante los últimos años en favor de .jpeg.
La extensión de archivo de imagen .psd
La extensión de archivo de imagen .psd es creada por Adobe photoshop y puede ser abierta por este programa. Es archivo .psd es editable con capas y ajustes de imagen. Es usado mayoritariamente para imágenes en mapas de bits, aunque también tiene opciones para crear vectores. Con photoshop podemos exportar a muchos otros formatos de imagen una vez hayamos terminado de editar o de crear.
Tipos de formatos de imágenes vectoriales
Tras un recorrido a las extensiones de imágenes en mapas de bits o rasterizadas más populares es el turno de los formatos de imágenes vectoriales. Como podrás comprobar a continuación es una lista mucho más escueta. Recuerda que los vectores son usados mayoritariamente para gráficos sencillos con pocos colores como logos, iconos…
El formato de imagen PDF
Casi todos conocemos el formato de imagen PDF. Más de uno tendremos alguno guardado en nuestro ordenador y pueden mostrar tanto imágenes rasterizadas como vectoriales. Es un formato universal y se suele pedir en imprentas como archivo final. Es por ello que se recomienda guardar en .pdf antes de llevar a imprimir.
En muchas ocasiones dispondremos de archivos de imagen PDF que son editables. No obstante se recomienda editar fuera de este archivo y usarlo solamente para mostrar documentos, diseños, ilustraciones… o para imprimir.
La extensión de imagen .eps
La extensión de imagen .eps puede incluir tanto vectores como imágenes rasterizadas o mapa de bits. Se recomienda usar este archivo de imagen únicamente para enviar el proyecto a la imprenta o para enviárselo al cliente. Ten en cuenta que para imprimir archivos .eps se debe usar una impresora PostScript. Personalmente recomiendo imprimir en PDF, ya que no todas las imprentas tienen este tipo de impresora.
El formato de imagen SVG
Quizás el formato de imagen SVG es de los menos conocidos de esta lista. Sin embargo, he creído conveniente añadirlo porque creo que posee muchas ventajas gracias a su flexibilidad.
Este tipo de formato pesa poco y usa un estilo CSS. Para los que no lo sepan, CSS es un lenguaje de programación que se encarga de dar estilo a las webs. Por ejemplo, puede poner los titulares de un determinado color, tamaño o posición.
El formato de imagen AI
El formato de imagen AI es propio de Adobe Illustrator y dentro de él podemos crear gráficos vectoriales y editarlos. Una vez creado el diseño a nuestro gusto se debe exportar a otro archivo para su visualización. Si quieres imprimir puedes exportar a .pdf o a .eps. Sin embargo, Illustrator también permite exportar a formatos de imagen rasterizados como .png o .jpeg.
Suscribirse a:
Comentarios (Atom)
-
Picture Box Este control sirve para mostrar imágenes. En el cuadro de herramientas se reconoce por que su ícono tiene la figura de una m...